고정 헤더 영역
상세 컨텐츠
본문 제목
AWS EC2에 Next.js 자동배포하기 / t2.micro / No Docker / with pm2, git Actions + 짧은 근황
본문

녀러분 저 살아있어요 데헷 ⭐
현생 스트레스를 이기지 못하고 휴직을 때리고 쉐어하우스 부업을 시작했답니다.
포항역 머무름 쉐어하우스
포항역 머무름 쉐어하우스는 여행을 시작하기전, 여행에서 돌아가기전, 고요한 휴식이 필요할 때 잠시 머무르실 수 있는 곳입니다.
phymmr.com
(아직 ssl인증서 적용 안한건 안 비밀)
요 과정에서 next.js를 이용해 개발했습니다. aws ec2를 이용해 배포중이고 아직 데이터 베이스는 사용하지 않고 있습니다.
로컬에서 개발 -> git push -> ec2 접속 -> git pull -> pm2를 이용해 배포
이 과정이 너무 귀찮아서 자유롭게 deploy할 수 있는 방법이 없나 찾아보던 와중에 발견!
사용하는 스펙은 대략 아래와 같다.
👉 개발언어
- Next.js (Typescript)
👉 AWS 서버
- Instance : EC2 t2.micro (모자람..t3로 바꾸고 싶음)
- OS : Amazon Linux(Ubuntu추천)
- Deploy : S3(Next.js 저장용), CodeDeploy(EC2 Deploy용)
👉 WAS 스펙
- nginx
- pm2
👉 Deploy 추가 사용 기술 : Actions
처음에는 쿠버네티스와 도커 + 젠킨스 무료버전을 사용해서 해본 경험으로 하려고 했지만 t2.micro는 cpu가 한개라 docker와 같은 가상서버는 돌릴수가 없다.

핫 그런데 계속 돌려야 되는 서비스라 reserved instance를 구매한 터 + next js를 돌리기 위해 이미 instance를 세팅해 놓은 상황때문에 인스턴스 타입을 변경하는건 넘 귀찮았당 ㅠ 그냥 다른방법을 찾아보기로 결정
이리저리 찾아보니 github action을 많이 사용하시는것 같아 도전!
0. 디자인
Github Action -> S3에 빌드파일을 압축한 상태로 업로드 -> CodeDeploy가 EC2로 업로드
1. 수많은 IAM설정

IAM 접속후 Role클릭
2가지 Role 생성.
1. 하나는 EC2가 S3와 CodeDeploy에 접속하는 Role
2. 다른 하나는 외부에서 CodeDeploy에 접근할 수 있는 Role.
1-1. EC2가 S3와 CodeDeploy에 접속하는 Role

아래 Policy로 구성되도록 설정

1-2. 다른 하나는 Code Deploy에 접근가능하도록 설정


github에서 aws에 접속 가능해야 하니까 User선택해서 새로운 User생성


Github User에 아까 첫번째로 만들어둔 Role 할당해준다. 깃헙이 AWS S3, CodeDeploy에 접근가능해야 한다.
2. S3에 build 압축파일 올려야 하니까 bucket만들기

배포를 위한 bucket만들때 왠만하면 region 통일하기!

bucket만들때 public access전부 허용하기~ 요기는 보안적으로 보완해야 할것 같다. 일단 구현성공이 목적이므로 이렇게 설정
3. instance에 code deploy agent 설치하기
아마존 리눅스 또는 RHEL용 CodeDeploy 에이전트 설치 - AWS CodeDeploy
앞의 명령에서 /home/ec2-user는 Amazon Linux 또는 RHEL Amazon EC2 인스턴스의 기본 사용자 이름을 나타냅니다. 사용자 지정 AMI를 사용하여 인스턴스를 만든 경우 AMI 소유자가 다른 기본 사용자 이름을 지
docs.aws.amazon.com
이미 instance를 만들었으므로 나는 추후 instance에 code deploy agent를 설치하는 방식으로 진행했다.
4. CodeDeploy에 application생성하기

application클릭 후 create application클릭

application이름 설정, 나중에 스크립트에 써야 하므로 기억해 놓기.
EC2에 올릴꺼니까 EC2/On-premises 선택

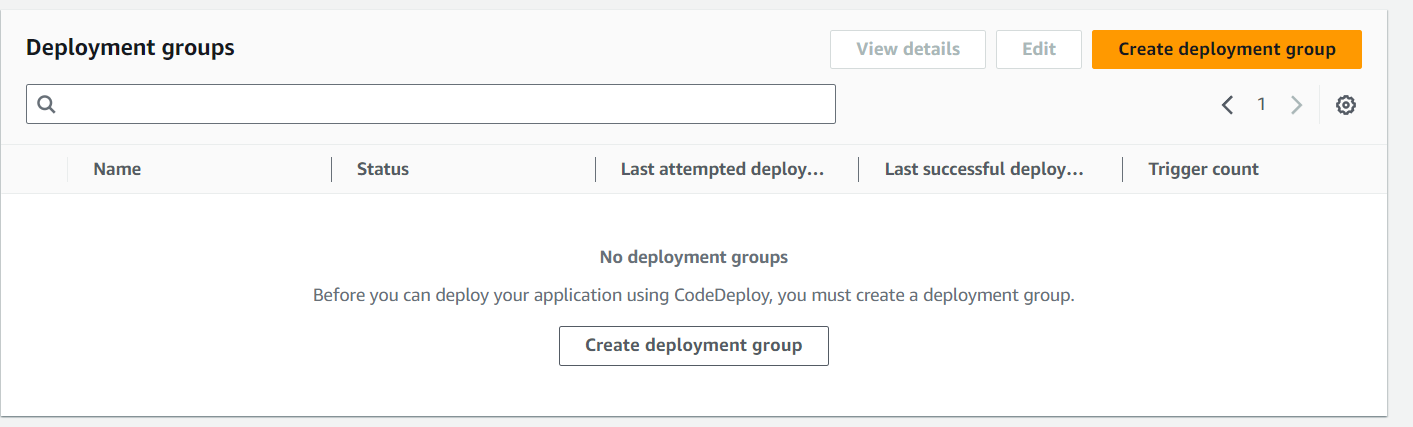
application생성후 deployment group 생성 클릭
deployment group생성할때 중요한 내용만 캡쳐

1번에서 만들어 놓은 CodeDeployFullAccess 선택

EC2에 Deploy할꺼니까 타겟팅할 EC2 설정
밑에 EC2에 tag로 name을 설정하고 적어주면 된다.

우리는 가난하니까 load balancer 꺼두기
5. instance에 무중단 배포를 위한 PM2 설치하기
npm install pm2 -g
여기서 사용할 pm2 command는 delete, start 뿐.
t2.micro를 사용하게 되면 cpu가 1개 밖에 없어 무중단 스킬인 cluster와 reload를 사용할 수 없다 ㅋ
진짜 너무 뻑 자주 가서 빡침 ㅠㅠ 주식 자동매매는 t3.large로 saving plan으로 구매할꺼다.
6. Github에 AWS에 접근할 수 있게 몇가지 환경설정

해당 프로젝트 Settings에 접속

아래쪽 Security -> Secrets and variables -> action 접속

이렇게 3개 변수를 만들것임. 위쪽 초록색 버튼 클릭

여기에 위에 나온 변수들을 생성하면 된다.

AWS에서 이전에 만들어 놓은 User를 클릭후 Security credentails에 접속한 후에

밑으로 내려가서 Create Access key를 클릭

Github에서 접근할 예정이니 third-party service용으로 secret을 생성
여기서 Access key와 Secret Access key가 나오는데 반드시 적어두기~
SECRET_KEY -> IAM User에서 복사한 값
SECRET_ACCESS_KEY -> IAM User에서 복사한 값
AWS_REGION -> EC2가 있는 REGION 아이디, 나는 Virginia.N에 만들어서 us-east-1이였다.
여기까지 하면 사전작업 끝!
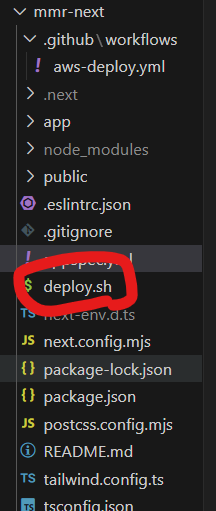
7. 이제 프로젝터 폴더로 이동에 3개의 파일을 만들어 줘야 한다.
☝️ Github action에서 인식하고 실행하는 스크립트 파일

.github 폴더 > workflows 폴더 > 아무이름.yml 파일
✌️CodeDeploy에서 배포하고 어떻게 실행할지 힌트를 얻을 스크립트 파일

3️⃣ CodeDeploy후 (파일이 모두 올라간 후) 실행할 스크립트 파일

위 세가지 파일을 모두 작성한 후 git push origin master를 통해올려주면 자동으로 Github Action이 생성된다. Github 페이지에서 직접하는 방법도 있는데 위 규칙대로 작성해서 push하면 알아서 인식해줌.
각 파일을 어떻게 작성해야 하는지 아래에서 설명!.
7-1. Github action에서 인식하고 실행하는 스크립트 파일
#뒤에 써져 있는건 한글이니 읽고 지우시길!
# This workflow will run tests using node and then publish a package to GitHub Packages when a release is created
# For more information see: https://docs.github.com/en/actions/publishing-packages/publishing-nodejs-packages
name: Deploy phymmr #여기 이름 아무거나
on:
push:
branches:
- master #어떤 브랜치로 푸시했을때 올라가면 좋겠는지
jobs:
build:
runs-on: ubuntu-latest #amazon-linux 운영체제인데 우분투로 설정해도 됨
# steps는 수정X
# 과정이 github checkout -> build 돌려야 하니까 node 체크, npm install 실행
# npm run build돌려서 build폴더 생성(.next)
steps:
- name : checkout source code
uses : actions/checkout@v4
- name: Check Node v
run: node -v
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: zip create
run: zip -qq -r ./phymmr.zip ./.next/ ./appspec.yml ./deploy.sh # build실행하는 폴더만 골라서 압축 이거 알아내는데 힘들었음 ㅠㅠ
shell: bash
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v4
with: #밑에는 6번에 만들어준 secret정보 가져오는거임 위랑 똑같이 했으면 수정할 필요 X
aws-access-key-id: ${{ secrets.ACCESS_KEY }}
aws-secret-access-key: ${{ secrets.SECRET_ACCESS_KEY }}
aws-region: ${{ secrets.AWS_REGION }}
- name: Upload to S3 #빌드되서 압축된 파일을 S3로 업로드
env:
AWS_ACCESS_KEY_ID: ${{ secrets.ACCESS_KEY }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.SECRET_ACCESS_KEY }}
run: |
aws s3 cp --region us-east-1 ./phymmr.zip s3://phymmr-deploy/phymmr.zip
- name: Deploy # CodeDeploy를 이용해서 S3에 올라가 있는 파일을 EC2로 업로드
run: aws deploy create-deployment
--application-name phymmr # 4번 codedeploy에서 만들어 놓은 application 이름 적어두기
--deployment-config-name CodeDeployDefault.AllAtOnce
--file-exists-behavior OVERWRITE #이전에 파일이 있어도 덮어 씌어라
--deployment-group-name Github-deploy # 4번 codedeploy에서 만들어 놓은 deploycode name 이름 적어두기
--s3-location bucket=phymmr-deploy,key=phymmr.zip,bundleType=zip # #2번에 만들어 놓은 bucket이름, 위에 zip파일 이름
7-2. CodeDeploy에서 배포하고 어떻게 실행할지 힌트를 얻을 스크립트 파일
이 파일 이름은 반드시 appspec.yml으로 설정해야 함
version: 0.0
os: linux
files:
- source: /
destination: /home/ec2-user/meomureum-next/ #ec2내부에 필드 폴더를 넣고 싶은 곳
overwrite: yes
permissions:
- object: /home/ec2-user/meomureum-next/ #위랑 똑같이
owner: root
group: root
mode: 755
hooks:
AfterInstall:
- location: deploy.sh #ec2 다 올리고 실행할 bash script
timeout: 500
runas: root
7-3. CodeDeploy후 (파일이 모두 올라간 후) 실행할 스크립트 파일
7-2까지는 잘 했는데 이 스크립트 만드는데 진짜 너무 오래걸림 ㅋㅋ 이틀걸림 ㅠㅠ
#!/usr/bin/env bash
echo "> PHYMMR 배포"
sudo su # 빌드시 root권한 부여 -> 추후 빌드용 linux user 만들어서 보안 보완해야 할 듯
cd /home/ec2-user/meomureum-next # 빌드 폴더 있는 곳으로 이동
chmod +x ./deploy.sh # 해당 파일 사용할 수 있는 권한 부여
npm -v # npm 설치되어 있는지 확인
npm install next@latest # 우리는 next를 사용하므로 next설치
pm2 delete phymmr # 기존 실행 프로그램 삭제
pm2 start "npx next start" --name phymmr # 새로운 프로그램 실행이 스크립트를 실행해야 올라온 빌드폴더를 pm2로 실행하여 돌아가게 할 수 있음
cpu가 두개면 pm2 cluster를 사용해 무중단 배포를 노려볼 수 있지만 나는 환경상 한계로 포기!
8. 배포되고 있는지 확인
Github action과 CodeDepoly에서 배포 현황을 확인할 수 있다.

단계별로 확인 가능

CodeDeploy의 해당 경로로 들어가면 배포 로그 확인가능!
일주일 정도 걸렸는데 이 글을 보신 여러분들은 빠른 시간안에 해결하시길 바랍니당ㅎㅎㅎ
빠른시간안에 다른 내용으로 돌아올께요 라뷰~~~~❤️❤️
'DevOps 연구 노트 > 아마존 웹 서비스' 카테고리의 다른 글
| [aws] lightsail, secrets manager 연동하는 법2 / 민감한 정보 숨기기 (0) | 2024.11.26 |
|---|---|
| [aws] lightsail, secrets manager 연동하는 법(feat.. 쉬벌 .. 개어렵다...) (0) | 2024.11.23 |
| [Kubernetes] AWS EC2에 Kubernetes직접 구축하기 / EKS ❌ (2) (0) | 2023.09.29 |
| [Kubernetes] AWS EC2에 Kubernetes직접 구축하기 / EKS ❌ (0) | 2023.09.20 |
| [AWS] 자연어 처리에 있으면 좋은 한국어 띄어쓰기 라이브러리 적용하기 / pyKoSpacing / soysapcing (0) | 2023.05.18 |




